Счётчик
Скрипт Counter Maker (Создателя Счетчика) дает Вам возможность создать три
различных объекта. Которые Вы можете разместить на Ваших веб-страницах:
Counter (Счетчик)
Часы (Часы)
Date (Дата)
Counter (Счетчик)
Это простой счетчик, который показывает, сколько раз определенная страница была
посещена. Помещая счетчик на Вашу главную страницу, Вы можете проследить,
сколько посетителей побывало на Вашем веб-сайте с того момента, как счетчик был
создан. Это важно не только для Вас, это - способ показать посетителям насколько
популярен Ваш сайт.
Часы (Часы)
Это простые часы, которые показывают время для установленной временной зоны. Они
обновляются каждый раз, как загружается страница.
Существует также такой скрипт CGI, как часы Java,
который отображает время динамически, также как электронные часы. Однако, Java
может оказаться неподходящей для использования технологией. Это зависит от того,
какими браузерами пользуются Ваши посетители.
Date (Дата)
Это обычное отображение часов, которое может быть индивидуально настроено, чтобы
отображать числа в различных форматах.
Все три объекта могут быть индивидуально настроены так, как Вам нравится. Вы
можете сделать следующее:
- Из огромного количества вариантов выберите стиль отображения.
- Продолжите индивидуально настраивать стиль отображения, заменяя один цвет другим.
- Выберите цвет и толщину фрэйма вокруг объекта.
- Установите форматы времени и даты.
- Посмотрите, как выглядит объект в режиме предварительного просмотра.
- Кликните на ссылку Counter (Счетчик), расположенную в зоне CGI Center (CGI скрипты).
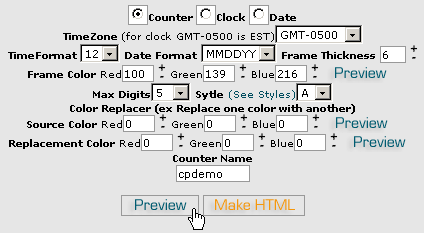
- Кликните на кнопки выбора Counter (Счетчик), Часы (Часы) или Date (Дата).
- Если Вы создаете часы, то выберите временную зону и формат из выпадающих перечней TimeZone (Временная Зона) и TimeFormat (Формат Времени).
- Если Вы создаете часы, выберите необходимый формат даты из поля Date Format
(Формат Даты). M = Месяц, D = День, и Y = Год.
Пример: Если Вы выбрали опцию MMDDYY, то 25 декабря 2003 будет отображаться как 12- 25- 2003. Если Вы выбрали опцию DDMMYY, то таже самая дата будет отображаться как 25- 12- 2003. - Введите толщину границы вокруг объекта в поле Frame Thickness (Толщина Фрэйма). Если Вы введете ноль, то вокруг объекта границы не будет.
- Если необходимо, выберите максимальные цифры, которые будут использоваться в Вашем счетчике.
- Выберите стиль объекта из выпадающего списка Style (Стиль). Чтобы просмотреть образцы всех стилей, кликните на ссылку See Styles (Просмотреть Стили).
- В поля Frame Color (Цвет Фрэйма) введите значения red (красный), green (зеленый) и blue (голубой), которые будут использоваться для границы. Кликните на кнопку Preview (Предварительный просмотр), чтобы увидеть цвет границы. Большинство графических программ, также как и Windows Color Picker отобразят Ваши цвета RGB (КЗС).
- Введите название счетчика в поле Counter Name (Название счетчика). Вы не сможете использовать название объектов более одного раза в пределах одной и той же CPanel.
- Чтобы посмотреть, как будет выглядеть объект, кликните на кнопку Preview
(Предварительный просмотр). Внесите изменения в поля критериев и продолжайте
до тех пор, пока Вы будете удовлетворены законченным объектом.

- Кликните на кнопку Make HTML (Создать HTML ), чтобы создать код HTML, который Вы сможете вырезать и вставить в любое место на Вашей странице HTML.
- Закачайте Вашу новую страницу HTML, чтобы посмотреть, как она работает.
Разделы: